MyPlay
Статья эвакуирована с DrupalDance.com
Myplay.com это сайт лейбла SonyBMG, который дает пользователям доступ к биографиям, видео, музыке и фотографиям исполнителей лейбла. Пользователи могут составлять списки любимых исполнителей, оценивать и составлять обзоры их творчества. Кроме того, доступны всяческие виджеты для встраивания видео и музыкальных материалов на сайты пользователей.
Структура страниц

Каждая страница представляет собой панель. В ячейках панелей расположены всевозможные списки и блоки.
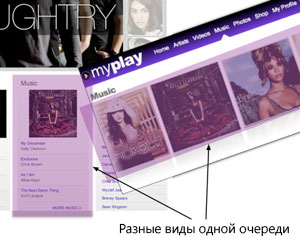
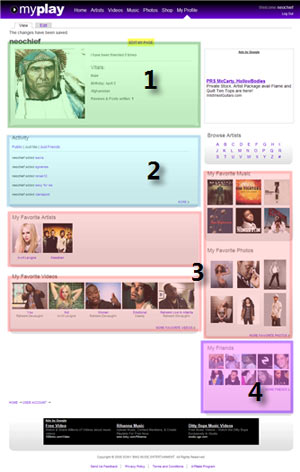
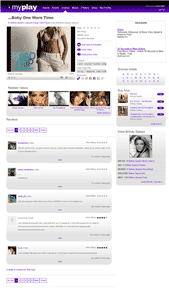
К примеру, что находится на главной странице сайта:
1. Флешевый объект, который подгружает xml-фид, состоящий из нодов определенного типа контента. В данном случае это ноды биографий исполнителей, в которых есть поля для большой и маленькой картинки и ссылки на полную страницу исполнителя.
2. Список избранных видеороликов. Создан при помощи модуля nodequeue.
3. Еще один список, но теперь уже из альбомов. Создан тем же способом.
4. Список последних добавленных фоток популярных исполнителей.
5. Алфавитный перечень исполнителей + дополнительный ajax вызов для переключения без перезагрузки страницы.
6. Произвольно темизированный список из популярных альбомов. Там небольшая jQuery-фича с кнопкой "Купить".
7. Список отзывов, позаимствованный из базы Amazon.
8. Блок "Сейчас на сайте" + немного темизации.
Как видите, только два дополнительных куска функционала были задействованы, чтобы создать эту страницу: флешевый объект и дополнительный ajax вызов для алфавитного списка. Все остальное - лишь темизированные модули Panels 2, Views, Alpha pager, NodeQueue, а также стандартная система блоков Друпала.
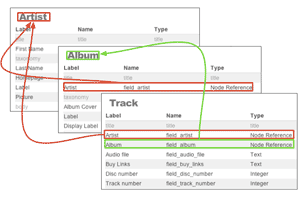
Типы контента
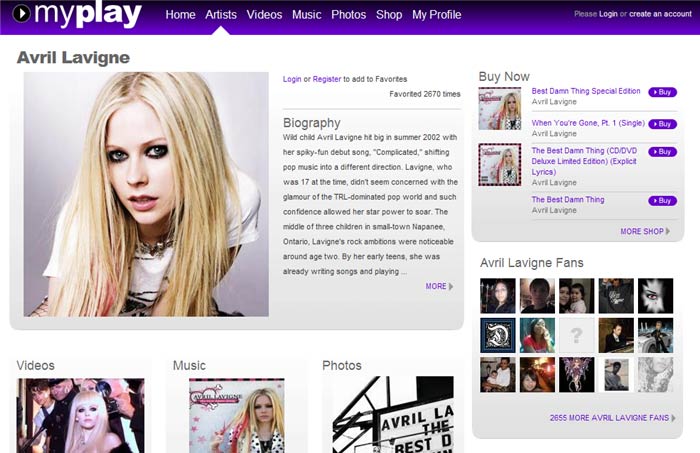
Главным типом контента на сайте стал Исполнитель (вы удивлены?). Остальные типы контента - Альбом, Видеоролик и Фото - имеют ссылку на своего Исполнителя. В свою очередь, тип контента Трек имеет ссылку на Альбом, к которому он принадлежит. Все это создает следующую иерархию:

- Исполнитель
- Альбом
- Трек
- Видеоролик
- Фото
- Альбом
В официальной статье об этом не сказано, но на сайте есть еще, как минимум три типа контента.
Во-первых, Биографии. Они тоже залинкованы через CCK на Исполнителей.
Во-вторых, Отзывы. Хотя и на сайте отзывы очень похожи на обычные комментарии, они, все же, являются нодами. Отзывы могут быть оставлены на Видеоролики и Альбомы.
В-третьих, Комментарии. Да, да, они тоже сделаны в виде нодов. В этом решении есть много преимуществ и столько же недостатков. Сделано это, скорее всего, через модуль Node comments
Nodequeue
Модуль NodeQueue позволяет легко управлять показами избранного контента.

К примеру, список избранных видеороликов на главной - это не совсем динамический список. Он заранее составляется администрацией сайта. Но заслугой модуля является простой и единый путь добавления нодов в список избранных и легкое управление этим списком.
Панели
Если оглянуться на историю сайта, то окажется, что создан он был пару лет назад еще на новом, по тем временам, Друпале 4.7 Разработчики уже тогда сделали ставку на панели.
В этой версии использовался не только новый Друпал, а и вторая версия панелей. Возможность динамического контекста в панелях, дала возможность сократить общее число панелей более чем вдвое.
Какая же структура новых панелей?
Без аргументов:
- Ссылка: videos
- Отображение: По-умолчанию
- Разметка: Резиновая, 3 Колонки, 2 Ряда
- Контент: Список видеороликов топовых исполнителей
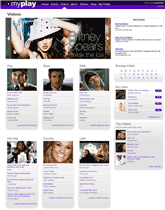
Главная страница видеороликов, доступна из главного меню. Здесь расположены списки Видеороликов топовых исполнителей, разбитые по жанрам. Большой верхний баннер ведет на страницу видеороликов исполнителя, а в нижних списках - прямые ссылки на ролики.
Argument 1 - Artist Node Title
- Ссылка: videos/britney-spears
- Отображение: Node Title Artist
- Разметка: Резиновая, 2 Колонки, 1 Ряд
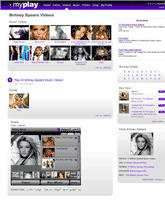
- Контент: Список видеороликов Бритни Спирс
Здесь расположен список всех Видеороликов исполнителя. Внизу страницы - виджет для встраивания в сторонние сайты. На страницу можно попасть со всюду натыканных блоков Related контента, со страницы исполнителя, а также с главной видео-страницы.
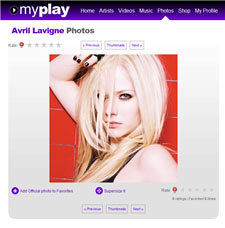
Argument 2 - Video Node Title
- Ссылка: videos/britney-spears/break-the-ice
- Отображение: Node Title Video
- Разметка: Резиновая, 2 Колонки, 2 Ряда
- Контент: Клип "Break the Ice" Бритни Спирс
Кроме, собственно плеера и списка похожих видюшек, на странице расположен список Отзывов, очень похожий на ветку комментирования.
Темизация панелей и списков
Во всех панелях на сайте выбрана резиновая разметка. Это позволило выбирать единицы измерения для ширины (%, em или px) прямо в настройках панели, как для страницы в целом, так и для отдельных колонок.
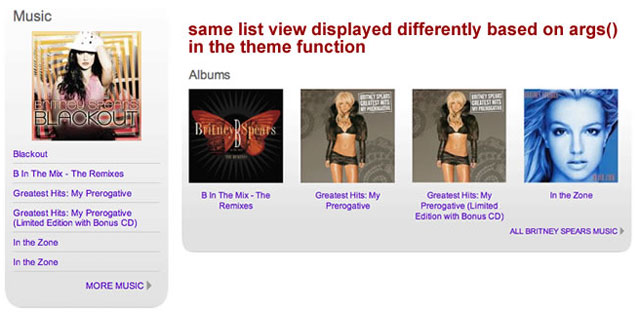
Отдельно стоит упомянуть о темизации списков. Почти каждый список на сайте по-своему темизирован, хотя реально количество вьюсов на сайте минимально. К примеру, посмотрите на эти две страницы:
http://myplay.com/artists/britney-spears
и
http://myplay.com/music/britney-spears
На обоих страницах есть блоки с альбомами Бритни Спирс, вот они:

Это достигается переопределением стандартного вывода вьюсы (в файле шаблона template.php):
function mytheme_views_view_list_myview($view, $nodes, $type) {
if (arg(0) == 'artists' && !is_null(arg(1)) && is_null(arg(2))) {
//отображаем по-своему
}
elseif (arg(0) == 'music' && !is_null(arg(1)) && !is_null(arg(2))) {
//отображаем по-своему
}
}
Еще один хитрый трюк - обнаружение вьюсы в файле шаблона node.tpl.php:
name == 'some_view' || $current_view->name == 'another_view'): ?>
//делаем что-нибудь здесь
//форматируем тизер (анонс)
//форматируем полный вид
Темизация нодов в панелях
Вторая версия панелей имеет существенные возможности для облегчения темизации сайта. К примеру, для Видеороликов в этой панели с двумя аргументами, используется отдельный файл шаблона.
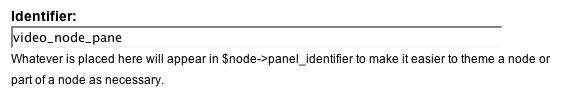
Реализовать возможность создания таких шаблонов можно следующим образом. В настройках отображения элементов панели, можно задать идентификатор:

После задания этого идентификатора, в файле шаблона template.php, в функции _phptemplate_variables, после условия $hook == 'node', можно добавить следующий код:
if (!empty($vars['node']->panel_identifier)) {
$vars['template_files'][] = 'node-'.$vars['node']->panel_identifier;
}
После этого, наконец, можно создать файл шаблона.
В случае с MyPlay, это node-video_node_pane.tpl.php.
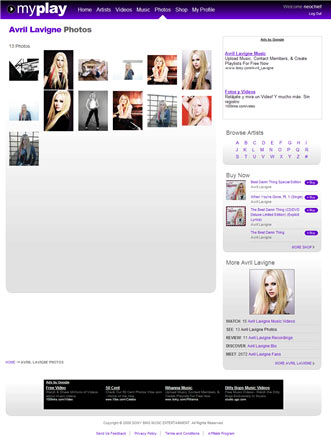
Галерея фотографий
Стоит все-таки упомянуть о фото-галерее на сайте. Осмелюсь предположить, что галерея основана на основе нодов с полем для картинки. В этом случае, можно использовать модуль imagecache для создания изображений разных размеров. А этого на сайте достаточно - я насчитал на сайте 4 формата изображений.
Галереи маленьких картинок сделаны при помощи Views. Навигация "Вперед-Назад", по картинкам сделана посредством этого способа.
Профайлы и социальная составляющая

У меня противоречивые чувства в отношении данной части повествования. С одной стороны, на сайте сделано много вкусных и полезных фич для пользователей, но сделаны они очень и очень через жопу. Такое чувство, что у компании SonyBMG не хватило бюджета на доработку пользовательских профайлов, поэтому они и пестрят всевозможными косяками.
Ну да ладно, вернемся к пользовательскому профилю.
1. Данные из профиля и аватар. Фирменная фишка ребят из Lullabot - аватар пользователя + imagecache. Отдельно скажу о форме редактирования профиля: она ужасна.
2. Список последней активности пользователя и друзей. Сделано при помощи модуля Activity.
3. Списки избранного контента пользователя. Вообще, на сайте можно помещать в избранное почти все. Поэтому и такое обилие списков избранного в профиле. Реализовано с помощью Views Bookmarks.
4. Список друзей. Ну куда же без них :) Старый добрый Buddylist.
Я уже упоминал о возможности написания отзыва на видеоролик или альбом. Кроме этого, пользователи могут оценивать почти все при помощи рейтинга Fivestar.
Заключение
Архитектура сайта разработана на высшем уровне. Что не удивительно, если учесть, что над сайтом потрудились разработчики из Lullabot. К сожалению, проработка мелочей оставляет желать лучшего, наталкивая на мысль, что над сайтом работали еще и индусские друпаллеры.
Как бы там ни было, этот сайт - отличная иллюстрация того, на что способен движок в умелых руках.
P.S. Все вопросы в комменты, с удовольствием отвечу ;)








Хотите что-то добавить?