ModX и Drupal: разные истории
 До знакомства с CMS ModX планировалась статья сравнения этих двух систем, особенно после появления темы «Сравнение Drupal, MODx (и других систем) в рабочем проекте» на drupal.ru где предлагалось соревнования что выяснить какая система лучше.
До знакомства с CMS ModX планировалась статья сравнения этих двух систем, особенно после появления темы «Сравнение Drupal, MODx (и других систем) в рабочем проекте» на drupal.ru где предлагалось соревнования что выяснить какая система лучше.
После небольшого знакомства с МодХ все вопросы отпадают сами собой и ни о каком сравнении не может быть и речи.
Начнем с того что эти две CMS используются для различных целей и они не взаимозаменяемы. Друпал предназначен для сайтов мини-портал и выше, в то время как МодХ я классифицирую как хороший конструктор сайтов визиток. Область применения МодХ заканчивается на сайтах имеющих статьи и новости одновременно. И заводить спор о том что из МодХ можно создать сайты крупнее и даже крупный портал, тоже верно, но и с сопоставимыми временными затратами можно создать этот крупный портал с нуля.
Зато МодХ отлично делает сайты визитки, имеет свой менеджер загрузки файлов, имеет встроенный редактор TinyMCE, многоязычный интерфейс администратора, понятный мастер установки и много чего другого. И в тоже время делать сайты визитки на Друпале немного неправильно, сам факт выделения 64Мб оперативной памяти для сайта визитки на 20 страниц и хостинг для этого «проекта» может вызвать истерический смех у многих веб-разработчиков.
Вообщем как я уже и сказал выше никакого сравнения я делать не собираюсь, но МодХ достоин того что бы о нем написали.
Вступление и первый подход к системе
МодХ ориентирован на небольшие сайты, имеет: АПИ, Ajax, ЧПУ, мета теги, группы пользователей. Наличие некоторый технологий даже удивляет, например, встроенный аналог CCK, только под названием «переменные шаблона».
Системные требования мы опустим, они не отличаются от большинства систем: PHP, MySQL, Apache/IIS, так как система рассчитана под сайты визитки то потребления ресурсов значительно ниже от Друпала/Джумлы.
Документация и сообщество
Я думаю уже понятно, что система больше чем простые визитки, но начинающие разработчики при освоении системы упираются в недостаток документации. Количество напечатанных книг под Drupal, Joomla, Wordpress измеряются десятками, а то и больше под МодХ толковых книг нет.
Документация скудна и большей частью на английском языке, на русском языке я не нашел ни одного сайта который бы имел всю информацию для создания сайта, поиском через гугл можно найти пару-тройку десятков сайтов на которых есть по 5-7 небольших статей.
Есть форум поддержки, но мне не понравилось его читать, знающих людей можно сосчитать по пальцам руки, а тех из них которые отвечают и того меньше. Могу привести мой вопрос и ответ на него что бы прояснить ситуацию. На мой вопрос «Как реализовать термины и категории материалов?» я получил ответ «Это вопрос к телепатам?». Правда чуть позже мне дали ссылку в какую сторону рыть что бы получить ответ, а закончилось обсуждение что я сам нашел в документации уже готовое решение (использование тегов с помощью Ditto). По ходу изучения ил использования будут всплывать еще подводные камни, но не больше чем в других системах, поэтому перейдем к хорошему.
Шаблон сайта глазами МодХ
Верстальщику под МодХ повезло куда больше чем друпалерам. Внедрение дизайна упрощено, но функционал при этом не страдает. Для верстки шаблона необходим только установленный сайт, шаблон и его части хранятся в базе данных поэтому создание редактирования шаблона делается прямо в админке что ускоряет процесс верстки, хотя преимущество внешнего редактора неоспоримо (с подсветкой проще писать).
Следующее полезное упрощение это количество шаблонов – для одного сайта их может быть множество. Для каждого шаблона придумываем название и при создании страницы из списка выбираем подходящий шаблон, все просто.
Сам шаблон может состоять из блоков и есть несколько видов этих блоков:
{{Имя_чанка}}
чанк (chunk) – фрагмент HTML-кода (возможно использования JavaScript-кода). который может использоваться в шаблоне.[[Имя_сниппета]]или[!Имя_сниппет!]
сниппет (snippet) – фрагмент РНР-кода. Отличие этих вариантов в том что первый вариант кэшируется, второй нет.[*имя_элемента*]
заменяется на соответствующий элемент документа MODx.[(Имя_переменной)]
заменяется на системную переменную MODx.[~ИД~]
заменяется на ссылку на документ с соответствующим ид.[+Имя_подстановщика+]
заменяется на подстановщик.
Чанки и снипеты могут иметь многократные вложения.
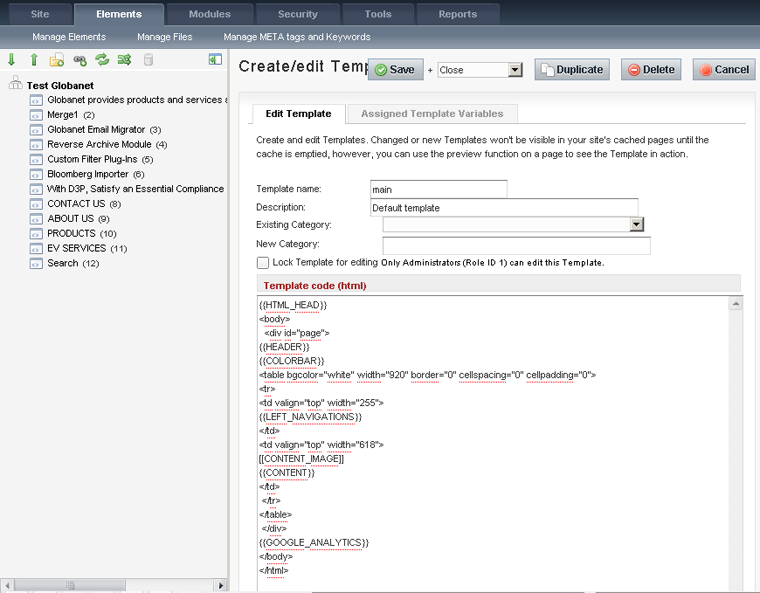
Теперь смотрим на наш главный шаблон:

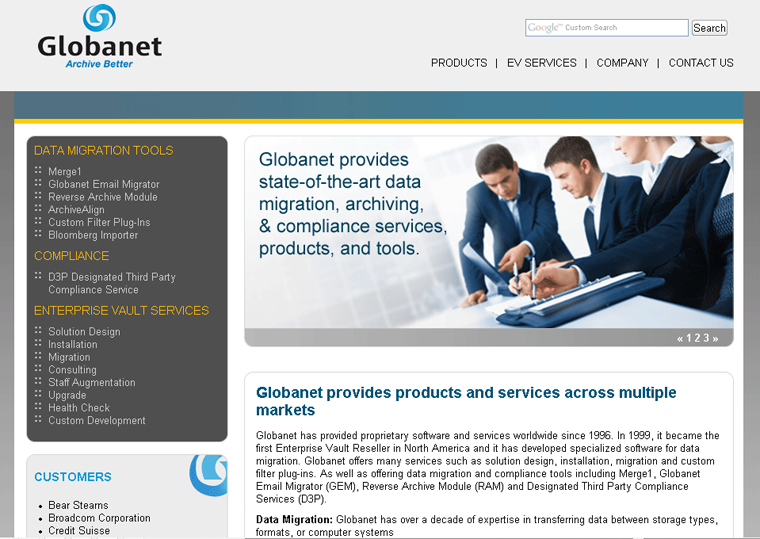
и результат:

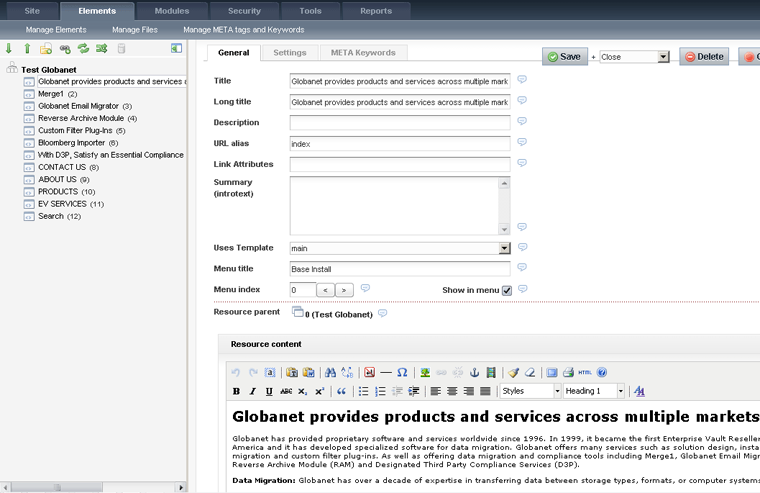
эта же страница в редакторе:

Немного о внутренностях
Еще скриншоты можно увидеть здесь http://wiki.modxcms.com/index.php/MODx_0.9.5_in_screen_captures
Админка сделана с использованием Ajax и отлично справляется с возложенными на нее обязанностями. Ресурсов система потребляет меньше Друпала, кроме того как и любая современная CMS имеет систему кеширования. Кеш сохраняется в файлы, при этом файл кеша представляет собой сериализованный массив.
Подробно рассматривать АПИ и делать статью о создании сайтом пока мы не будем, а только затронем процесс расширения сайта (добавление статей, новостей).
При создании контента мы можем делать древовидную структуру с многократным вложением страниц. Называем одну из страниц корневой папки «новости» и все новости сохраняем в эту папку. Первая часть добавления новостей на этом закончена, теперь необходимо сделать вывод. Тут все просто сами создаем SQL запрос, сами следим за корректностью передаваемых данных и сами обрабатываем результат запроса.
Навигацию страниц делаем тоже ручками старым "дедовским" методом, проверяем что нам передаю юзер в ГЕТ запросе и передаем это SQL запросе. Если программист забудет проверить, а юзер передаст «-1» в виде страницы, получим ошибку от мускула с завершением скрипта, таким нехитрым способом можно создать новости, блоги, форум и другой функционал портала.
Расширение функционала
Добавить функционал можно несколькими способами, это установка плагинов или снипетов. Как они устроены внутри понятно и так (см. выше про добавление новостей).
Наиболее популярны:
- eForm – создание и обработка форм
- Ditto – снипет для организации информации (блоги, новости, статьи, каталоги)
- Breadcrumbs – «хлебные крошки» путь текущий страницы
- AjaxSearch - сниппет для организации поиска по сайту с применением Ajax
- Jot – комментирование материалов
Итог
Данная система четко дает понять область своего применения и неплохо справляется со всеми задачами которые могут стать перед разработчиком. Система позволяет создавать как простые так и корпоративные сайты визитки. При этом отлично продумана система вывода информации, возможно использования нескольких шаблонов на одном сайте одновременно.
Система позволяет разработчику манипулировать блоками и элементами сайта не привязываюсь к 2-х, 3-х колоночных шаблонов. После запуска сайта на сервере, все изменения можно проделывать через админку. Отдельно хочется выделить управление содержимым, на первых шагах мне как друпалеру было непривычно пользоваться админкой и все казалось не логичным, но через час освоения я бы оценил админку на 9 балов по десятибалльной шкале (один балл снимаю за отсутствие подсветки HTML/PHP кода, при том что правка его вложена в функционал).
Ничего лишнего и в тоже время можно легко править любую часть сайта. Также хорошо продуман менеджер файлов, поэтому загрузка прайсов или медиа файлов легко осуществляется через админку.
Вывод: ModX — отличная система для создание сайтов визиток. Drupal — отличная система для сайтов побольше.

Комментарии
27 января, 2010
Желаю автору подучить матчасть и писать о последней (2.0-Revolution) версии modx.
А то стоило бы сравнить 0.9.5 с Друпал-4
27 января, 2010
она еще бета и рано ее использовать
статья сравнила последнии на сегодня версии:
MODx Evolution 1.0.2
Drupal 6.15
то что 2.0-Revolution круче - возможно, но это пока бета и не рекомендована к использованию, тоже самое можно сказать и о Друпале 7
12 августа, 2010
Честно скажу, что с Друпал еще не приходилось работать, но тем не менее возможности Mod-x явно занижены в данной статье, а глава "Немного о внутренностях" вообще является плодом воспаленного воображения автора, явно вызванного нежеланием ознакомиться с базовым функционалом системы, перед началом работы с ней. Почему я так считаю? Потому, что Mod-x имеет очень мощный Api и широкий выбор снипетов (дополнений), которые избавляют программиста заниматься ручным трудом по старому "дедовскому" методу.
6 октября, 2010
Из Модэкс Revolution я еще не пробовал выжимать максимум, и к тому же они ему сильно увеличили системные требования, а вот Evolution для портальной системы, интернет каталога и т.п. не годиться.
Проблема в скорости обработки страниц, когда их число переваливает через 300, уже начинает тормозить на рядовом хостинге.
Максимум его возможностей - корпоротивный сайт с новостями и небольшим каталогом, с тысячами страниц он не справляется.
Для еще меньших по возможностям сайтам разумнее использовать getsimple CMS. Количество страниц в ней может быть огромным, так как просто считывание из отдельных xml файлов используется, но управлять из админки будет уже сложновато.
Простой новостной сайт или варез портал быстрее развернуть на DLE
А вот серьезные проекты лучше или на самописном движке или на Дрюпал.
Ajpro - Ваш уровень знания этих систем виден по их не верному написанию. Пишется MODx, а не Mod-x
30 октября, 2010
Разработкой сайтов на ModX занимаюсь около трех лет. Как и сказал автор, для сайтов-визиток это отличная CMS. Да и посерьезнее проекты вполне нормально работают. Словом, если ваш сайт - не новостной мегапортал, то ModX использовать однозначно! Организация новостной ленты, статей, каталог продукции (кстати, аналог CCK в Drupal - это TV в ModX), фотогалерея.
Сопоставляя время на разработку, получаемый функционал и простоту администрирования, понимаешь преимущества этой системы для многих проектов.
Теперь столкнулся с задачей создания крупного портала. Сижу изучаю Друпал)) Жалею, что не стал его осваивать раньше.
Кстати, кто-то говорил о применении ModX только к сайтам визиткам - гляньте сайт под ником и поймете, что это не так.
3 марта, 2011
MODx не портальная и не блогосоциальная CMS (пока), о чем речь, а все остальное без проблем, визитку, промо, корпоротивный, онлайн магазин, блог, портфолио. Вот и все.
Хотите что-то добавить?