The Rake Magazine
Статья эвакуирована с DrupalDance.com
Итак, друзья, что же это за сайт и чем он интересен? Это сайт американского журнала The Rake Magazine. Читателям он известен как интересное издательство, способное представить материал стильно и с юмором.
Чем он интересен нам? Прежде всего, тем, что он - на Друпале. Рассмотрим подробнее его структуру.

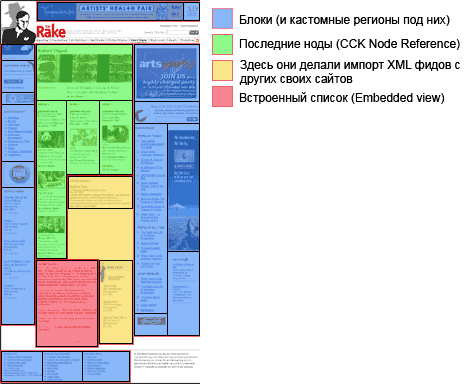
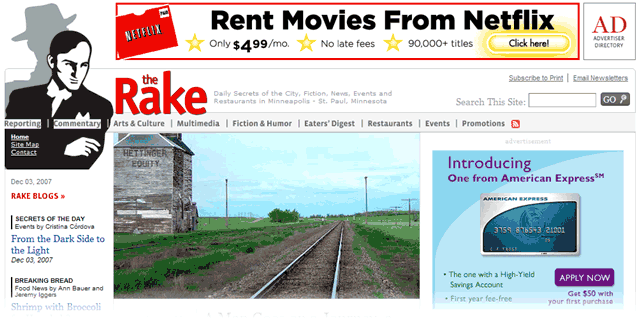
Блоки

Если вы взгляните на сайт, то увидите обилие разнообразных блоков на странице. Половина блоков - для рекламы. Скорее всего, в них просто javascript код рекламодателя. Оставшаяся половина - это встроенные списки похожего контента (embedded views) и различные служебные блоки, такие как подписка на новости.
У них явно больше стандартных регионов для блоков, чем позволяет делать Друпал по-умолчанию, поэтому не обошлось без создания новых регионов для блоков.
Страницы разделов
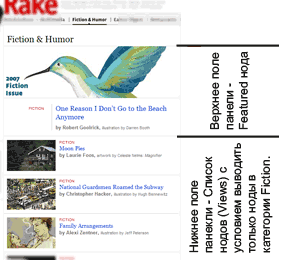
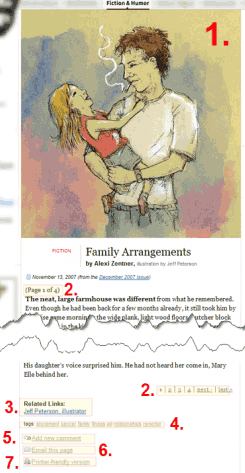
Главная область страниц разделов реализована с помощью панелей и вставленных в них тизеров нодов.
В верхней части панели располагается Featured нода. Чаще всего это последняя добавленная нода.
В нижней части панели - встроенный список нодов.
Контент
Каждая нода на этом сайте тоже весьма интересно и живо реализована. Что для этого использовали разработчики, вы можете увидеть на схеме.
- Модуль Content Construction Kit + Image Field + Image Cache
- Модуль Paging
- Модуль Similar by Terms или Related links
- Обычная таксономия
- Стандартный модуль Comments
- Модуль Forward
- Модуль Printer-Friendly Pages
Полный список использованных модулей
Структура сайта
- Content Construction Kit - основа всему на этом сайте, а также дополнительные поля Date, File Field, Image Field, Link, Node Reference, Number, Option Widgets и Text
- Views - использовался для построения списков и групп контента.
- Pathauto - для создания красивых ссылок
- Token - для предоставления информации о контенте для других модулей
- Content Templates - для настройки отображения постов в RSS
- Node Hierarchy - этот модуль они сделали сами специально для этого сайта. Модуль позволяет создавать иерархию нодов, автоматически создает меню и т.д.
- Path Redirect - делает редиректы со старого сайта на новые ссылки
- Global Redirect - редиректит множество адресов в один
- Webform - формы контакта
- Стандартные модули Друпала: Aggregator, Comment, Help, Menu, Search, Path, Statistics, Taxonomy
Представление
- Signwriter - создает графические заголовки, используя TTF шрифты
- SWFObject - для вставки флеша в контент
- Image Cache - создает картинки разных размеров для основного изображения
- Thickbox - украшение для галерей
- Similar by Terms - связывает контент с одинаковыми метками
- Suggested Terms - помогает в управлении метками
- Paging - разбивает ноды на страницы
- Forward - для отправки контента по электронной почте
- Printer-Friendly Pages - подготавливает стили страницы для печати
- Javascript Tools (JS Calendar) - для быстрого выбора дат
Администрирование
- Automatic Nodetitles - для автоматического создания заголовков нод
- Meta Tags - для установки мета тегов
- TinyMCE - WYSIWYG редактор
- IMCE - для простой вставки рисунков в TinyMCE
- Filter Default - предоставляет разным ролям разные фильтры (Input Formats) по-умолчанию.
- Captcha - капча для борьбы со спамом в комментах
- User Comment - предоставляет авторам нодов управлять комментами своих нодов
- Search Keywords - быстрый способ посмотреть последние поисковые запросы
- Google Analytics - статистика





Хотите что-то добавить?