Оптимизируем Друпал: Видимость блоков
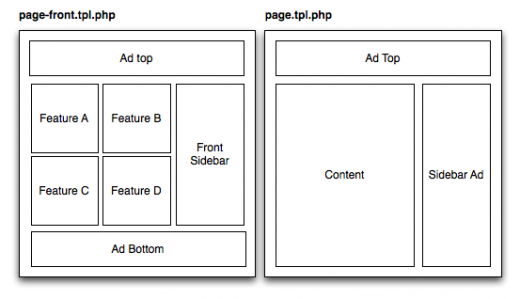
Для больших друпаловских сайтов обычная вещь иметь большое количество регионов для блоков. Разные регионы для разных разделов тоже частая практика. В общем случае, вы имеете шаблон главной страницы (page-front.tpl.php), где вы водите большую часть разнообразных регионов, и шаблон рядовых страниц, где количество регионов не так велико (page.tpl.php):

Определение новых регионов супер простое, нужно всего лишь добавить новую запись в .info файл вашей темы:
regions[ad_top] = Ad Top
regions[ad_bottom] = Ad Bottom
regions[front_sidebar] = Front Sidebar
regions[sidebar_ad] = Sidebar Ad
regions[content] = Content
regions[feature_a] = Feature A
regions[feature_b] = Feature B
regions[feature_c] = Feature C
regions[feature_d] = Feature D
А затем «отпечатать» регион в нужном месте шаблона таким вот кодом:
print $feature_a;
?>
Не хотите показывать регион "Feature A" в page.tpl.php? Нет проблем! Просто не выводите регион в шаблоне! Вот... Правильно?
Оказывается, за всей этой простотой кроется одна заковырка. Даже если вы не выводите регион в шаблоне, он все-равно рендерится при подготовке страницы, так как друпал не может знать заранее, выведете ли вы регион на страницу или нет. Посему, в худшем случае, загрузка рядовых страниц у вас будет настолько же тяжела, как и загрузка главной страницы.
Решением проблем является явное ограничение видимости блоков для конкретных путей сайта, либо ограничение показа для определенных ролей. Кроме того, полезным будет применение модуля Block Page Visibility для более гибкого управления видимостью блоков.

Comments
November 5th, 2009
Спасибо за пост. Неочевидные и крайне полезные вещи вы пишете. Вчера еще уточнял в джаббере, теперь и тут отмечусь. Это Дубовской Александр, "здравствуйте" вам из далекого Ростова-на-Дону :) Знакомым девелоперам и коллегам в студии дал почитать - крайне познавательно.
November 19th, 2009
Отменный сайтик И Drupal тоже нормальный движок. Хотя и люблю ДЛЕ
November 29th, 2009
Спасибо за статью!
Вот попробовал посмотреть модуль "Block Page Visibility"... Посмотрел и решил, что смогу решать задачи и без него. Но, как только я отключил этот модуль, у меня перестали отображаться все страницы сайта! Т.е., как я понял, все страницы, на которых были блоки, теперь не работают! Не знаю пока как сделать откат... Сайт реально работающий. Надеюсь, что скоро решу проблему, или кто-нибудь оперативно подскажет решение...
С уважением,
Евгений.
December 2nd, 2009
Проблема возникла при отключении модуля. У него есть такой хук:
function bpv_disable() {$sql = "UPDATE blocks SET pages = '' WHERE status=1 AND theme='%s'";
db_query($sql, variable_get('theme_default', 'garland'));
variable_del('bpv_default');
}
После чего в таблице {blocks} значения полей pages были удалены этим модулем. Пришлось вручную восстанавливать эти данные.
И еще был замечен один глюк у Друпала. Если мы на странице настройки блока в поле "Установки видимости для страницы" отметим второй пункт "Показывать только на перечисленных страницах" и в то же время не укажем ни одной страницы для отображения блока, то в результате сайт перестанет работать - будет белый экран на всех страницах, где есть вывод блоков в шаблоне...
Так что нужно осторожно пользоваться модулем "Block Page Visibility" (обязательно нужно прочитать README.txt перед использованием:)).
И еще о блоках. Я пока не смог понять, как можно с помощью всеми известного хука hook_block динамически менять вес блока в зависимости от страниц, на которых он выводится.
Т.е., как я понимаю, мы можем сделать, например, такое:
function hook_block($op='list', $delta=0, $edit=array()) {switch ($op) {
case 'list':
$block[0]['weight'] = 1;
$block[0]['pages'] = 'blog/*';
return $blocks;
}
}
Но мы не можем в этом хуке сделать так, чтобы, например, на страницах 'blog/*' вес данного блока был равен 1, а на странице 'forum/*' имел другое значение (например, равное 2)... Возможно, скорее всего, есть разумные решения такой задачи, но только пока еще я не думал особо над этим...
Got anything to add?