WordPress глазами друпаллера, часть 1

От автора: Я первый раз работаю с WordPress. Моя основная занятость связана с Друпалом — это разработка тем, модулей, создание сайтов и прочее. Поэтому на WordPress я буду смотреть глазами «друпалера», приводя его различия с Друпалом, а также описывая подводные камни, которые наверняка встретятся новичку ВордПресса.
Друпал — мощная система с массой возможностей, но в расплату за мощность приходится тратить много времени на настройку, казалось бы, простых вещей.
Допустим, вам пришла задача, сделать сайт визитку и блог. Для этого вряд ли выгодным станет разворачивания друпала.
Простой альтернативой в данном случае было бы использовать WordPress. В наше время огромное количество блогов работают именно на WordPress. Главная тому причина, предельно простая установка (если верить сайту поддержки — установка и настройка занимает 5 минут).
Конечно, с созданием темы и настройкой «под себя» времени будет потрачено побольше, но выигрыш по сравнению с Друпалом будет наверняка.
Итак, наша цель — установить и настроить блог, создать тему, русифицировать интерфейс.
Полезные сайты
Начнем с информации об этой системе и сайтах поддержки.
Главный сайт — wordpress.org. Тут мы найдем документацию, форум поддержки, последнюю версию самой системы — как раз все что нам нужно.
Русский сайт — ru.wordpress.org, но много важной информации все равно можно найти только на английском.
Гугло-яндекс выдает громадное количество других сайтов, но должен сказать что эту всю информацию разбросало на десятки тысяч сайтов во всем Интернете, так что найди нужную информацию сложно. Также, на что обращаешь внимание, когда обходишь сайты поддержки - это уровень вопросов и ответов. Большинство ФАКов и топиков форума уделено десятку вопросов начального уровня и этот десяток продублирован тысячу раз.
На самом деле много документации и ФАКов не нужно, код достаточно простой, перечень функций имеется на разных языках, остальное в мануалах РНР. В любом случае нужно все делать внимательно подвох может быть как в инструкциях так и в коде, если провести параллель с Друпалом, где модули могут глючить из-за не совсем профессионального кода, то здесь уровень разработчиков еще ниже.
Установка движка на сервер
Здесь все достаточно просто и есть все необходимые инструкции (по ссылкам выше), проблем никаких не должно быть. Кроме того дистрибутив имеет файл readme.html, в котором все расписано по пунктам.
Создать в MySQL'е таблицу, залить файлы на сервер, ввести пароли в wp-config-sample.php, далее переименовать файл в wp-config.php и зайти на главную :)
Мы получили сайт на ВордПрессе. На главной странице красуется первое сообщение «Привет, мир!» и куча ссылок. Как ни странно ссылки на валидатор и сообщество XTML, но, как показывает практика, народ этими ссылками не пользуется.
В отличие от Друпала, в ВордПрессе front-end разделен от back-end'а, другими словами, есть админка, которая выглядит отлично от самого сайта.

Админка присутствует по адресу http://my-site.com/wp-admin/. Кроме администратора, админка будет видна для всех пользователей, которые могут создавать записи.

По самой админке вопросов нету, все понятно и выглядит проще друпаловской. Стандартная страница настроек расположена по адресу http://my-site.com/wp-admin/options-general.php и есть соответствующая ссылка в админке, но не все знают что есть расширенная страница настроек http://my-site.com/wp-admin/options.php.
Шаблон сайта
В комплекте идут два шаблона: WordPress Default 1.6 и WordPress Classic 1.5. Ни первый, ни второй не смог раскрыть нашей индивидуальности, поэтому делаем свой шаблон, также можно выбрать один из уже готовых шаблонов на офф. сайте.
Будьте внимательны, если выбираете готовый шаблон для основы вашей темы, т.к. большая часть шаблонов не использует локализацию (что говорить о том, что начинающие программисты не используют локализацию, если до недавнего времени дефолтная тема в ВордПрессе тоже была создана без учета локализации).
Тему помещаем в папку /wp-content/themes и активируем в админке, готово.
Переменные блога
Значение системного пути, имени сайта, стилей, кодировку, описания и другой информации можно узнать через функции:
get_bloginfo($name); //возвращает значение переменной
bloginfo($name); //выводит значение переменной
// $name - это имя переменной
Например:
// Выводим заголовок блога в теге и делаем ссылкой на главную:
/"><?php bloginfo('name'); ?>
Анатомия шаблона Wordpress
Самый основной файл темы - index.php (близкий аналог page.tpl.php), это главный файл, который запускается и подтягивает остальные файлы если нужно. Что бы не махать руками по воздуху, рассмотрим простую тему.
style.css - файл стилей имеет два значения. Первое - это же стили сайта, а второе предназначения это объявление темы, это своего рода замена файла *.info друпала. Первый комментарий в файле стилей парсится движком и получает информацию о названии темы, авторе, версии, описание.
screenshot.png - та же функция что и в Друпале, скриншот для админки.
header.php - это заголовок сайта, сюда же вставляем верхнее меню и шапку сайта.
footer.php - подвал сайта и закрывающие теги и . Главное не путать файлы header.php и footer.php это не названия соответствующих регионов, а название зон в HTML верстке, но и в тоже время можно в футере сделать зону для копирайтов, например, или адреса организации. И сейчас как раз время вспомнить еще одно отличие от Друпала. В админке можно править файл шаблона!
Сложно предположить зачем это сделано, но так и есть - заходим в админку и правим через нее любой PHP файл темы. Поэтому копирайты в футере, можно править из админки редактированием РНР-файла.
sidebar.php - а это уже как раз регион, в теме классик и дефолте, это левый регион. В файле идет код PHP+HTML, в отличии от Друпала это не шаблон блока, а именно код блока. В этом коде мы проверяем на какой странице пользователь и какие блоки выводить (см. ниже больше).
index.php - основной файл, тут подключаем хедер функцией get_header() и футер функцией get_footer() и наш блок функцией get_sidebar(), именно в таком вижде этот файл можно сравнить с page.tpl.php у Друпала.
comments.php - файл для работы с комментариями.
Дополнительные шаблоны
Кроме перечисленных файлов, можно темизировать отдельные страницы, создав дополнительно нужные файлы (это файлы аналоги index.php, только для конкретного случая):.
404.php - для «страницы 404».
archive.php - для выводя архивов.
links.php - для страницы вывода ссылок.
page.php - для вывода страниц.
single.php - для вывода одиночной записи.
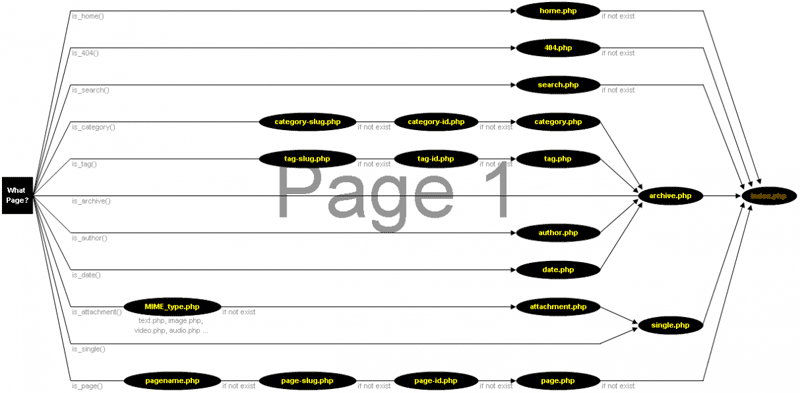
Полный перечень файлов можно найти в документации, если какого-то из этих файлов нету, то обрабатывается нужный файл по иерархии (см. карту выше) последним в цепочке index.php.
В этом месте остановимся на недостатке ВордПресса, в сравнении с Друпалом. В Друпале шаблон играет роль шаблона на 98%, самих данных там практически нету. В ВордПрессе шаблон имеет много лишнего и, когда мы темизируем страницы, например, 404.php, single.php и archive.php, то мы дублируем файл index.php 3 раза и вносим небольшие коррективы в оформлении.
Теперь у нас есть с одной стороны простота - мы видим весь код в той последовательно как он работает, а с другой стороны, небольшое изменение структуры шаблона и мы должны во всех 4х файлах найти измененные места и проделать все изменения 4 раза и теперь не смотря на простоту у нас больше вероятность запутаться.
Тема холивара, поэтому только высказываю только свое мнение, шаблоны необходимо более продумать. Пока я делал свой первый сайт у меня так и чесались руки сделать отдельные части через функции или через инклюды файлов.
functions.php - файл функций, это аналог template.php. Здесь мы объявляем функции, темизируем элементы, регистрируем регионы.
Константы TEMPLATEPATH и STYLESHEETPATH - пути к шаблону и стилям.
Условные теги
Используются в шаблоне для определения какой контент выводить, возвращают TRUE или FALSE.
is_home()- главная страница.is_front_page()- пост или запись главной страницы.is_admin()- панель администрации.is_single()- одиночная запись.is_single('5')- одиночная запись с ИД = 5.is_single('Title')- одиночная запись с заголовком 'Title'.is_single(array('beef-stew', 'pea-soup', 'chili'))илиis_single(array(17, 19, 1, 11))илиis_single(array(17,'beef-stew','Irish Stew'))- если страница попадает в перечисленные ИД или заголовки.is_sticky()- если страница прикреплена.is_sticky('17')- закрепленная страница с ИД = 17.is_page()- страница.is_page('42') - страница с ИД = 42.is_page(array(42, 'about-me'))страница с ИД = 42 или страница с заголовком 'about-me'.comments_open()- форма комментариев разрешена.is_comments_popup()- окно для ввода комментариев.is_category()- категории.is_category(array(9,'blue-cheese','Stinky Cheeses'))- конкретные теги по ИД или названию.is_tag()- теги.is_tag(array('sharp','mild','extreme'))- конкретные значения тегов.is_author()- если на странице автор.is_author('4')- автор с ИД = 4.
Больше тегов можно увидеть в документации, например — http://codex.wordpress.org/Conditional_Tags.
Виджеты
Прямым аналогом виджетов в Друпале являются блоки.
Изначально в файле sidebar.php мы выводим перечень статических блоков для левой стороны, определяя необходимы блоки для необходимых страниц, но этот подход не совсем верен.
Часто необходима возможность через админку добавлять или регулировать блоки, также установленные плагины могут выводить свой контент в блоки. В водпрессе эти блочки называются виджетами и что бы их выводить в теме необходимо:
- В файле функций functions.php, зарегистрировать регион
<?php
if (function_exists('register_sidebar'))
register_sidebar();
?>при такой регистрации, оформление виджета система будет делать по умолчанию в виде:
Если вам необходимо другое оформление, то регистрируем так:
<?php
if ( function_exists('register_sidebar') )
register_sidebar(array(
'before_widget' => '',
'after_widget' => '',
'before_title' => '',
'after_title' => '',
));
?>или как вам подсказывает верстка сайта.
- В файле сайдбара sidebar.php вставляем код
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) : ?>
// тут код блоков по-умолчанию
<?php endif; ?>когда через админку будут добавлены виджеты в наш сайдбар, они будут выводится вместо наших «блоков по-умолчанию».
Продолжение следует...
А в следующей части мы познакомимся с локализацией ВордПресса, с плагинами, шорткодами, интеграцией с Друпалом и подведем итоги использования системы, как быстрой замены Друпалу для создания блогов.
UPD: Продолжение.

Comments
November 30th, 2009
Спасибо за сравнение. Сам смотрю на wp с аналогичной точки зрения. Да, естественно разворачивал блоги на вордпрессе, сначала "интереса ради", но потом наткнулся на множественные проблемы с "усложнением" структуры и некоторые из тех сайтов перевел на друпал, а некоторые благополучно скончались. Однако вклад WP в развитие блогов сложно переоценить - они действительно написали замечательное решение для "быстрых простых блогов".
Если можно - очень бы хотелось увидеть в последующих частях упоминание о конкретных задачах на wp и drupal - например "мы делали анимационные меню с прикручиванием сторонних js-плагинов, переопределяя вывод. данную задачу решали как на drupal так и на wordpress и по результатам трудозатрат....". Очень нехватает на русском языке таких конкретных аналитических моментов.
November 30th, 2009
После некоторых опытов мы пришли к тому, что содержание вордпресса оправданно только если он живет сам по себе или отдельно от главного сайта (на другом движке), в своем дизайне или даже на своем домене. Т.к. если в главный сайт планируются какие-то изменения дизайна, нужно менять все по два раза.
November 30th, 2009
кстати, для Друпала есть плагин(ы) позволяющие редактировать тему из админки :)
November 30th, 2009
Не думаю, что лучше развернуть вордпресс, если есть обширный опыт разработки под друпал... Банально потому, что знаешь слабые места и быстро можешь поменять по первому требованию любой аспект работы сайта, даже самые простые требуют поддержки. А у вордпресса будут свои проблемы.
November 30th, 2009
Из друпала тоже можно сделать лёгкую установку под блог, просто включив установочный профиль и несколько модулей.
Очень много времени провёл с wp, как ни странно оттолкнула именно шаблонная система =), потому что приходилось менять всё по 5 - 10 раз, во всех файлах или писать одно и тоже в 3-4 файлах.
December 4th, 2009
После друпала разделение админки и внешней части выглядят не естественно, хотя нарушения в логике нет.
December 7th, 2009
На WP, как раз, такое разделение смотрится вполне логично - там на 95% (если не больше) сайтов в админку ходит 1-2 человека, а остальным особо не надо даже догадываться о её существовании, т.к. чаще всего регистрация пользователей закрыта, так что даже ссылка с /wp-login.php на сайте нигде не публикуется.
December 6th, 2009
В Друпал админку тоже можно отделить от сайта, как минимум - выбрав другую тему.
December 7th, 2009
Я в своё время (говоря точнее, между выходами 2.3 и 2.5 версий WP) смотрел на ВП глазами друпалера. Тогда авторы ВП обещали шаги по приближению вордпресса к более мощным CMS, ЕМНИП, обещали уход от идеи когда формируемая для пользователя страница проходит, по сути, через все установленные в системе плагины (обещая, соответственно, возможность выборочной обработки данных).
Однако, когда вышла версия 2.5, стало понятно, что ничего из этого, увы, не сделано.
Я не исключаю варианта, что я изучил ВП слишком поверхностно и/или что-то не так понял, но мне до сих пор интересно как с этим обстоят дела сейчас - сместился ли ВП в сторону более "способных" собратьев или так и остался чётко ориентированным на блоги инструментом.
January 13th, 2010
>Допустим, вам пришла задача, сделать сайт визитку и блог. Для этого вряд ли >выгодным станет разворачивания друпала.
Я гораздо больше времени посвятил WP, а сейчас активно изучаю Drupal и могу сказать, что визитку и блог, если визитку понимать в расширенном смысле ;-) сделать проще таки на Drupal, не понимаю, почему автор решил исходить из этого примера. Во всем остальном - статья очень хорошая, это действительно интересная в узком кругу проблематика Wordpress vs Drupal, спасибо.
Если кого-то интересует мое мнение - 90% задач можно адекватно решить используя как WP так и Drupal, что естественно и чем масштабнее проект тем "естественнее" Drupal.
А вот система апгрейда у Drupal оставляет желать лучшего. Понимаю, почему она именно такая (и реально хуже с пользовательской точки зрения, чем у WP), но все-таки это гемор и особенно для клиента.
Got anything to add?