Человеческая форма комментирования
Статья эвакуирована с DrupalDance.com
Ввиду повального незнания о возможностях темизации Друпала и использования Form API, большая часть разработчиков лишается возможности делать приятные сайты.
Данная статья призвана возбудить все-таки у людей интерес к использованию средств темизации.
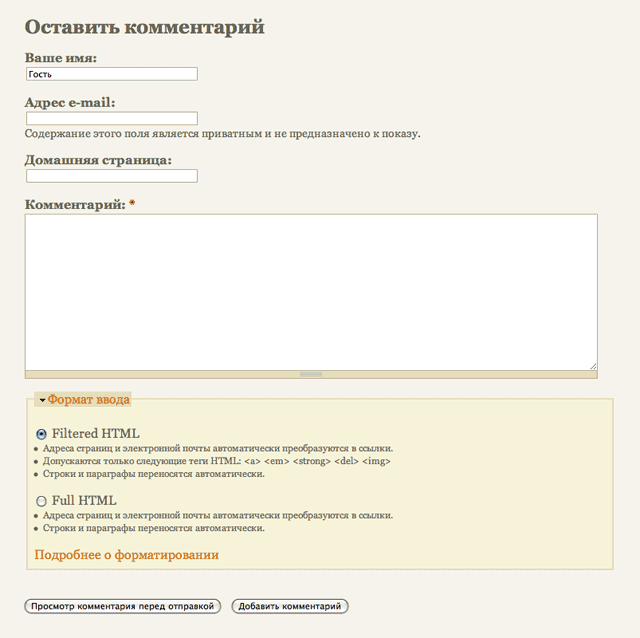
Недавно я был участником дискуссии на тему идеальной формы комментирования. Так вот, помните на что похожа стандартная друпаловская форма комментариев?

Эта форма содержит в себе абсолютно все минусы, которые могут быть. Она громоздка, скучна и непонятна рядовому пользователю.
А на что в действительности способен Друпал?
Для начала, немного теории. Любую форму в пятой версии Друпала можно темизировать создав в файле шаблона template.php функцию phptemplate_FORM_ID($form), где FORM_ID - это идентификатор формы.
Форма комментирования имеет id равный comment-form, поэтому, для нее функция темизации будет называться phptemplate_comment_form:
function phptemplate_comment_form($form) {
}
Если вы все сделали правильно, то после того как вы впишите эту функцию в свой template.php, на сайте сразу пропадут все формы комментирования.
Дальше стоит разобраться, что находится в переменной $form, которая находится в параметрах функции. Вписываем волшебный print_r:
function phptemplate_comment_form($form) {
print_r($form);
}
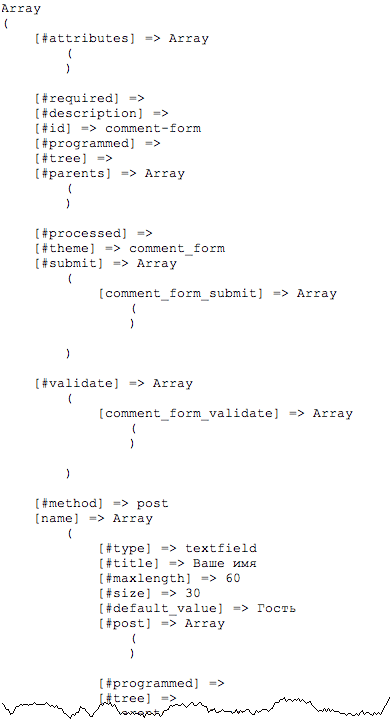
После этого вы увидите кучу всякого кода сверху экрана. Если посмотреть в исходный код страницы, выглядеть это будет примерно так:

Это и есть массив формы. Справка по каждому из полей.
А теперь, к делу:
function phptemplate_comment_form($form) {
// убираем имя автора (если юзер залогинен)
if ($form['_author'])
unset($form['_author']['#type']);
// убираем все форматы форматирования из формы
unset($form['comment_filter']['format']);
// формируем один единственный формат ввода
// (будет сформирован формат, который выбран в админке по-умолчанию)
// тут же мы избавляемся и от ссылки "Подробнее о форматировании"
// просто не включив ее в состав формы
$form['comment_filter'][1] = array(
'#type' => 'value',
'#value' => variable_get('filter_default_format', 1)
);
$tips = _filter_tips(variable_get('filter_default_format', 1), FALSE);
$form['comment_filter']['format']['guidelines'] = array(
'#title' => t('Formatting guidelines'),
'#value' => theme('filter_tips', $tips, FALSE, $extra),
);
// убираем поле "домашняя страница" с формы
// так как в большинстве случаев оно лишнее
unset($form['homepage']);
// скрываем подпись у главного поля комментирования
$form['comment_filter']['comment']['#title'] = '';
// устанавливаем меньшее количество строк у поля
$form['comment_filter']['comment']['#rows'] = '7';
// это условие спасает нас, в случае залогиненного юзера
// (у залогиненных нет этих полей)
if (($form['mail'])&&($form['name'])) {
// оборачиваем всю правую часть в теги
// ниже, в описании стилей можно увидеть, что класс side
// выравнивается по правому краю
$form['name']['#prefix'] = '
$form['name']['#suffix'] = '
';
$form['mail']['#prefix'] = '
$form['mail']['#suffix'] = '
';
// оборачиваем поле для ввода в свои теги
$form['comment_filter']['#prefix'] = '
$form['comment_filter']['#suffix'] = '
';
}
// оборачиваем в теги надпись о форматировании
// обратите внимание на css свойства класса guidelines
$form['comment_filter']['format']['guidelines']['#prefix'] =
'
$form['comment_filter']['format']['guidelines']['#suffix'] = '
';
//подключаем файл с js-блиотекой на страницу
drupal_add_js(path_to_theme().'/comments.js');
//цепляем вызовы js-функций под код нашей формы
$form['#suffix'] .= '
';
//выводим форму
$output .= drupal_render($form);
return $output;
}
Для того, чтобы это все работало под Drupal 6, нужно добавить вот такую функцию в template.php или дополнить ее, если она уже существует:function названиетемы_theme() {
return array(
'comment_form' => array(
'arguments' => array('form' => NULL),
),
);
а функцию темизации обозвать имя_темы_comment_form(). И не забудьте почитить кеш друпала!
JavaScript:
// файл comments.js в директории вашей темы
// (создать, если потребуется)
function replaceButtons(form) {
$(form+' .form-submit').each(function(){
id = $(this).attr('id');
text = $(this).attr('value');
$(this).css('display','none');
$(this).after(''+text+'');
$('a.'+id).click(function(){
$('#edit-op').attr('value',$(this).text());
$(form).submit();
return false;
});
});
}
function insertGuidelinesLink(title) {
$('.guidelines.nolink').before(''+title+'');
$('.guidelines.nolink').removeClass('.nolink');
$('#guidelink').click(function(){
$(this).slideUp('fast');
$('.guidelines').slideDown('fast');
return false;
});
}
стили:
.main{
margin:0px 250px 0 0;
}
.side{
width:230px;
float:right;
clear:right;
margin:0 0 10px 0;
}
.main .form-item,.side .form-item{
margin:0;
}
.side input.form-text{
width:100%
}
#guidelink{
font-size:10px;
text-decoration:none;
border-bottom:dashed 1px;
}
.guidelines{
display:none;
margin:10px 0 0;
}
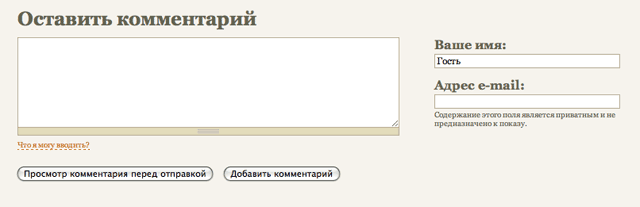
Итого, форма будет выглядеть так:

Красота?
Решение полностью Drupal-правильное, W3C-валидное и кросс-браузерное.
P.S. Cовсем забыл про капчу. Пользуйтесь моей скрытой капчей и будет вам счастье.
См. также Темизация форм (D5-6)

Got anything to add?